Lektion 9: Das Box-Modell
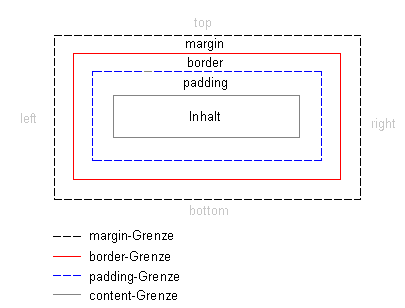
Das Box-Modell in CSS beschreibt die Boxen (oder Kästen), die für HTML-Elemente generiert werden. Das Box-Modell enthält auch Optionen zum einstellen von Außenabständen (margin), Rändern (border), Innenabständen (padding) und Inhalten (content) für jedes Element. Die folgende Grafik zeigt, wie das Box-Modell konstruiert ist:
Das Box-Modell in CSS

Die Abbildung sieht wahrscheinlich ziemlich theoretisch aus, also lassen Sie uns das Modell in einem Beispiel mit einer Überschrift und ein bißchen Text verwenden. Der Beispielcode zeigt einen Auszug aus der engl. Version der Vereinbarung über die Menschenrechte und lautet wie folgt:
<h1>Article 1:</h1>
<p>All human beings are born free
and equal in dignity and rights.
They are endowed with reason and conscience
and should act towards one another in a
spirit of brotherhood</p>
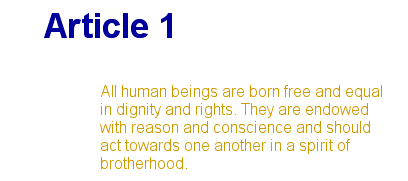
Wenn man ein bißchen Farbe und Schriftinformationen hinzufügt, kann das Beispiel wie folgt dargestellt werden:

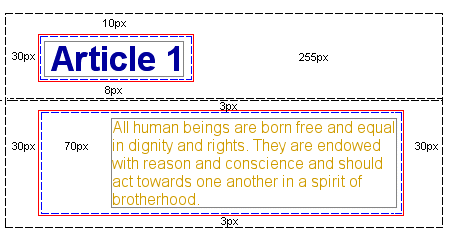
Das Beispiel enthält zwei Elemente: <h1> und <p>. Das Box-Modell für die beiden Elemente kann man wie folgt darstellen:

Auch wenn es ein wenig kompliziert aussieht, zeigt die Grafik, wie jedes HTML-Element von diesen Kästen umgeben ist. Diese Kästen können über CSS gesteuert werden.
<% 'The properties which regulate the different boxes are: padding, margin and border. The next two lessons deal with exactly these three properties:
When you have finished these two lessons, you will master the box model and be able to layout your documents much finer and more precise than in the old fashion using tables in HTML.
%>Zusammenfassung
In dieser Lektion haben wir das Box-Modell eingeführt. In den folgenden drei Lektionen werden wir uns genauer anschauen, wie man Elemente mit Hilfe des Box-Modells erstellt und kontrolliert.
