Lektion 4: Zeichensätze (Fonts)
In dieser Lektion werden Sie mehr darüber erfahren, wie Zeichensätze mit Hilfe von CSS eingebunden werden können. Wir werden auch zeigen, wie man dem Problem begegnen kann, dass eine bestimmte (besondere) Schriftart, welche Sie für Ihre Webseite ausgesucht haben, nicht angezeigt wird, wenn auf dem betreffenden Rechner selbige Schriftart nicht installiert ist. Die folgenden CSS-Eigenschaften werden wir anschauen:
Zeichensatzfamilie: die Eigenschaft ‘font-family’
Die Eigenschaft font-family wird verwendet, um eine priorisierende Liste der Zeichensätze anzugeben, in der ein bestimmtes Element oder eine Webseite angezeigt werden soll. Wenn der erste Zeichensatz nicht auf dem Computer, mit dem die Seite betrachtet wird, installiert ist, wird der nächstfolgende probiert, bis ein vorhandener bzw. passender Zeichensatz gefunden ist.
Es gibt zwei Arten, wie man Zeichensätze kategorisieren kann: Schriftfamilien und generische (gattungsmäßige) Familien. Die beiden Ausdrücke werden nachfolgend erklärt.
- Schriftfamilien
- Beispiele für eine Schriftfamilie (oft auch nur “Schriftart” oder “font” genannt) sind z.B. “Arial”, “Times New Roman” oder “Tahoma”.
- generische Familien
- Generische (oder gattungsmäßige) Familien können wohl am besten als Gruppen von Schriftartfamilien beschrieben werden, die ein ähnliches Aussehen haben. Als Beispiel sei hier “sans-serif” genannt, welches Schriftarten umfaßt, die keine “Füßchen” haben.
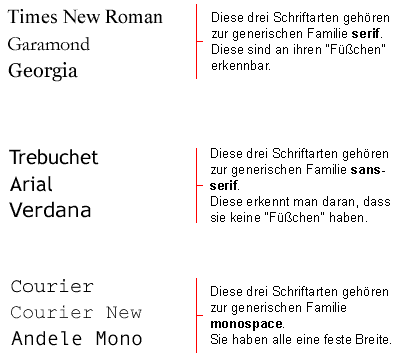
Der Unterschied kann auch wie folgt dargestellt werden:

Wenn man die Zeichensätze für seine Webseite auflistet, beginnt man im allgemeinen mit dem bevorzugten Zeichensatz und ergänzt dann ein paar Alternativen. Wir empfehlen, dass Sie diese Liste mit einer generischen Familie abschließen. So ist sichergestellt, dass zumindest ein Zeichensatz der gleichen Familie zur Darstellung der Seite herangezogen wird, wenn keine der angegebenen Zeichensätze vorhanden ist.
Ein Beispiel für solch eine priorisierende Liste der Zeichensätze könnte wie folgt aussehen:
h1 {
font-family: arial, verdana, sans-serif;
}
h2 {
font-family: "Times New Roman", serif;
}
Überschriften, die mit <h1> markiert wurden, werden in der Schrift “Arial” angezeigt. Falls dieser Zeichensatz nicht auf dem Computer des Nutzers installiert ist, wird stattdessen “Verdana” verwendet. Sollten beide Schriften nicht verfügbar sein, wird ein Zeichensatz aus der sans-serif-Familie für die Überschriften benutzt.
Bitte beachten Sie, dass Schriftartnamen, die Leerzeichen enthalten, in Anführungsstrichen geschrieben werden müssen. Siehe "Times New Roman" im obigen Beispiel.
Schriftstil: die Eigenschaft ‘font-style’
Die Eigenschaft font-style weißt dem betreffenden Element die Stile normal (kein Stil), italic (kursiv) oder oblique (schräg) zu. Im folgenden Beispiel werden alle Überschriften, die mit <h2> markiert sind, kursiv geschrieben.
h1 {
font-family: arial, verdana, sans-serif;
}
h2 {
font-family: "Times New Roman", serif;
font-style: italic;
}
Schriftvarianten: die Eigenschaft ‘font-variant‘
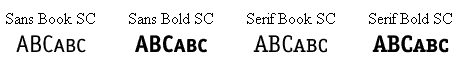
Mit der Eigenschaft font-variant kann man zwischen normal oder small-caps wählen. Bei small-caps benutzt die Schriftart anstatt der Kleinbuchstaben (lower-case), kleiner geschriebene Großbuchstaben (upper-case). Verwirrt? Sehen Sie sich die Beispiele an:

Wenn font-variant auf small-caps gesetzt ist und keine "small-caps"-Variante der Schriftart vorhanden ist, wird der Browser den Text in Großbuchstaben anzeigen.
h1 {
font-variant: small-caps;
}
h2 {
font-variant: normal;
}
Schriftgewichtung: die Eigenschaft ‘font-weight’
Mit der Eigenschaft font-weight gibt man an, wie fett oder “schwer” eine Schriftart angezeigt werden soll. Eine Schrift kann entweder normal oder bold (fett) dargestellt werden. Einige Browser unterstützen auch die Angabe der Zahlen 100-900 (nur volle Hunderter) um eine feiner abgestufte Darstellung zu erreichen.
p {
font-family: arial, verdana, sans-serif;
}
td {
font-family: arial, verdana, sans-serif;
font-weight: bold;
}
Schriftgröße: die Eigenschaft ‘font-size’
Die Schriftgröße wird durch die Eigenschaft font-size festgelegt.
Man kann viele verschiedene Einheiten (z.B. Pixel und Prozentwerte) verwenden um die Größen zu beschreiben. In diesem Tutorial werden wir uns auf die meistgebrauchten und zweckmäßigsten Einheiten konzentrieren. Beispiele sind:
h1 {
font-size: 30px;
}
h2 {
font-size: 12cm;
}
h3 {
font-size: 120%;
}
p {
font-size: 1em;
}
Es gibt einen grundlegenden Unterschied zwischen den vier obigen Einheiten. ‘px’ und ‘pt’ bringen die Schrift auf eine absolute Größe, während es ‘%’ und ‘em’ dem Nutzer erlaubt, die Größe so zu verändern, dass es ihm/ihr passend erscheint. Viele Internetnutzer sind behindert, älter, sehbehindert oder ‘leiden’ unter der schlechten Qualität Ihres Monitors. Um Ihre Webseite für jederman zugänglich zu machen, sollten Sie veränderbare Einheiten, wie ‘%’ oder ‘em’, verwenden.
Nachfolgend sehen Sie, wie man die Ausgabegröße des Textes bei Mozilla Firefox und Internet Explorer verändern kann. Probieren Sie's - nette Spielerei oder was meinen Sie?

Kombination der vorgenannten: die Eigenschaft ‘font’
Mit Hilfe der font-Eigenschaft können Sie alle Schrift-Eigenschaften in dieser einen Eigenschaft vereinen.
Stellen Sie sich z.B. die folgenden vier Codezeilen vor, die die Schrifteigenschaften für <p> angeben:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
Wenn man diese Kombination verwendet, kann der Code vereinfacht werden:
p {
font: italic bold 30px arial, sans-serif;
}
Die Reihenfolge der Werte für font ist:
[font-style] | [font-variant] | [font-weight] | [font-size] | [font-family]
Zusammenfassung
Sie haben nun einige Möglichkeiten der Schriftveränderung kennengelernt. Denken Sie daran, einer der größten Vorteile CSS zu nutzen ist, dass Sie die Schrift zu jederzeit auf Ihrer ganzen Webseite in nur ein paar Minuten verändern können. CSS spart Zeit und macht Ihr Leben einfacher. In der nächsten Lektion werden wir uns Möglichkeiten zur Formatierung von Texten anschauen.
