Lektion 13: Schwimmende Positionierung von Elementen (float)
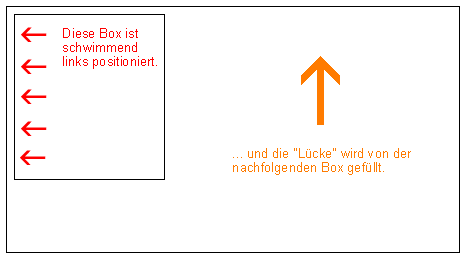
Ein Element kann mit Hilfe der Eigenschaft float auf der linken oder rechten Seite eines Dokumentes (oder der beinhaltenden Box – siehe Lektion 9 für eine Beschreibung des Box-Modells) positioniert werden. Nachfolgende Inhalte umfließen dieses Element. Die Nachfolgende Abbildung zeigt das Prinzip:

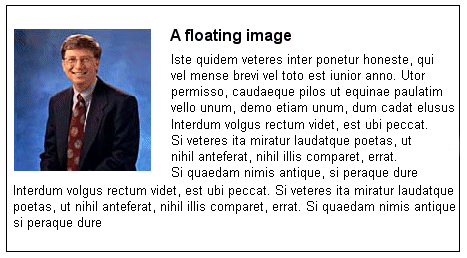
Wenn wir z.B. Text haben möchten, der ein Bild umschließt, sähe das Ergebnis wie folgt aus:

Wie wird das gemacht?
Der HTML-Code für das obige Beispiel sieht wie folgt aus:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Um das Bild links zu positionieren und es durch den Text umfließen zu lassen, muss man nur die Breite der Box um das Bild angeben und dessen Eigenschaft float auf left setzen:
#picture {
float:left;
width: 100px;
}
Ein weiteres Beispiel: Spalten
Diese Positionierungsart kann auch für Spalten in einem Dokument genutzt werden. Um die Spalten zu erstellen, müssen Sie nur die gewünschten Bereiche im HTML-Code mit <div> markieren:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
Jetzt setzen wir die Breite jeder Spalte auf z.B. 33% und dann wird jeder Spalte noch die Eigenschaft float mit dem Wert left zugewiesen:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
float kann entweder auf die Werte left (links), right (rechts) or none (nicht) gesetzt werden.
Aufhebung des Umflusses: die Eigenschaft ‘clear’
Die Eigenschaft clear wird benutzt, um die Elemente zu kontrollieren, die dem schwimmend positionierten Element nachfolgen.
Standardmäßig werden nachfolgende Elemente herangezogen, um freien Platz neben dem schwimmend positionierten Element aufzufüllen. Schauen Sie in das obige Beispiel, wo der Text automatisch neben das Bild von Bill Gates gezogen wird.
Die Eigenschaft clear kann die Werte left (links), right (rechts), both (beides) oder none (nichts) annehmen. Das Prinzip ist folgendes: Wenn clear z.B. auf “both” für eine Box gesetzt wird, dann wird der obere Rand (margin) dieser Box unter dem unteren Rand (margin) von evtl. schwimmend positionierten Boxen liegen.
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Um den Text vom umfließen des Bildes abzuhalten, kann man die folgenden Zeilen unserem CSS hinzufügen:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
Zusammenfassung
float ist in vielen Situationen nützlich und wird oft zusammen mit der Positionierung benutzt. In der nächsten Lektion werden wir uns anschauen, wie man eine Box entweder “relativ” oder “absolut” positioniert.
