Lektion 3: Farben und Hintergründe
In dieser Lektion werden Sie lernen, wie Sie Ihrer Webseite Farben und Hintergrundfarben geben. Wir werden auch fortgeschrittenere Methoden betrachten, mit denen man Hintergrundbilder positioniert und kontrolliert. Die folgenden CSS-Eigenschaften werden erklärt:
- color
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
Vordergrundfarbe: die Eigenschaft ‘color’
Die Eigenschaft color beschreibt die Vordergrundfarbe (i.allg. die Schriftfarbe) eines Elementes.
Nehmen wir an, wir möchten, dass alle Überschriften in einem Dokument rot sind. Alle Überschriften sind mit dem HTML-Element <h1> markiert. Der nachfolgende Code setzt die Farbe von <h1>-Elementen auf rot.
h1 {
color: #ff0000;
}
Farben können als Hexadezimalwerte, wie im obigen Beispiel (#ff0000), mit dem jeweiligen englischen Farbnamen (“red”) oder als RGB-Werte (rgb(255,0,0)) angegeben werden.
Hintergrundfarbe: die Eigenschaft ‘background-color’
Die Eigenschaft background-color beschreibt die Hintergrundfarbe eines Elementes.
Das Element <body> enthält jeglichen Inhalt eines HTML-Dokumentes. Darum sollte, um die Hintergrundfarbe der ganzen Seite zu ändern, die Eigenschaft ‘background-color’ dem <body>-Element zugewiesen werden.
Sie können auch anderen Elementen, wie z.B. Überschriften oder normalem Text, eine Hintergrundfarbe zuweisen. Im folgenden Beispiel sind dem <body>- und den <h1>-Elementen verschiedene Hintergrundfarben zugewiesen.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Beachten Sie, dass wir dem Element <h1> zwei Eigenschaften zugewiesen haben und diese mit einem Semikolon voneinander getrennt haben.
Hintergrundbilder: die Eigenschaft ‘background-image’
Die CSS-Eigenschaft background-image wird benutzt, um ein Hintergrundbild einzufügen.
Als Beispiel für ein Hintergrundbild, verwenden wir den Schmetterling. Sie können sich die Grafik herunterladen, um sie auf Ihrem Rechner zu verwenden (Rechtsklick auf das Bild und dann “Bild speichern als” auswählen). Sie können natürlich auch jedes andere Bild, das Ihnen gefällt, verwenden.

Um das Bild mit dem Schmetterling als Hintergrundbild auf Ihrer Webseite einzubinden, müssen Sie einfach nur dem <body> die Eigenschaft background-image zuweisen und den Ort des Bildes angeben.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
Achtung: Bitte achten Sie darauf, wie wir den Speicherplatz des Bildes angegeben haben. url("butterfly.gif") bedeutet, dass sich das Bild im gleichen Ordner wie das Stylesheet befindet. Sie können auch auf Bilder in anderen Ordnern oder gar irgendwo im Internet verweisen, indem Sie url("../images/butterfly.gif") oder die volle Adresse des Bildes url("http://www.html.net/butterfly.gif") verwenden.
Wiederholung des Hintergrundbildes: die Eigenschaft ‘background-repeat’
Haben Sie im obigen Beispiel bemerkt, dass sich standardmäßig der Schmetterling sowohl horizontal als auch vertikal wiederholt, bis der ganze Bildschirm bedeckt ist? Die Eigenschaft background-repeat kontrolliert dieses Verhalten.
In der folgenden Tabelle sehen Sie die vier verschiedenen Werte, die background-repeat annehmen kann, erläutert.
| Wert | Beschreibung | Beispiel |
|---|---|---|
background-repeat: repeat-x | Das Bild wird horizontal wiederholt | Beispiel anzeigen |
background-repeat: repeat-y | Das Bild wird vertikal wiederholt | Beispiel anzeigen |
background-repeat: repeat | Das Bild wird sowohl horizontal als auch vertikal wiederholt | Beispiel anzeigen |
background-repeat: no-repeat | Das Bild wird nicht wiederholt | Beispiel anzeigen |
Um z.B. die Wiederholung des Hintergrundbildes zu verhindern, sollte unser Code wie folgt aussehen:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Hintergrundbild fixieren: die Eigenschaft ‘background-attachment’
Die Eigenschaft background-attachment legt fest, ob sich ein Hintergrundbild mitscrollen läßt oder nicht.
Ein fixiertes Hintergrundbild läßt sich von einem Leser nicht mit dem Text scrollen, währenddessen sich ein nicht fixiertes zusammen mit dem anderen Inhalt der Seite nach oben aus dem Bild schieben läßt.
Die folgende Tabelle zeigt die zwei verschiedenen Möglichkeiten für die Eigenschaft background-attachment. Klicken Sie auf die Beispiele, um den Unterschied zwischen scrollbar und fixiert zu sehen.
| Wert | Beschreibung | Beispiel |
|---|---|---|
background-attachment: scroll | Das Bild scrollt mit der Seite - nicht fixiert | Beispiel anzeigen |
background-attachment: fixed | Das Bild ist fixiert | Beispiel anzeigen |
Im nachfolgenden Code ist das Hintergrundbild fixiert.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Positionieren des Hintergrundbildes: die Eigenschaft ‘background-position’
Standardmäßig wird das Hintergrundbild in der oberen linken Ecke das Bildschirmes festgesetzt. Mit der Eigenschaft background-position können Sie dies ändern und das Bild frei nach Ihren Wünschen auf dem Bildschirm positionieren.
Es gibt mehrere Wege, dem background-position Werte zuzuweisen. Aber alle haben die Gemeinsamkeit, dass sie als ein Paar Koordinaten angegeben sind. Der Wert ‘100px 200px’ z.B. positioniert das Hintergrundbild im Browserfenster 100 Pixel von der linken Seite und 200 Pixel von oben.
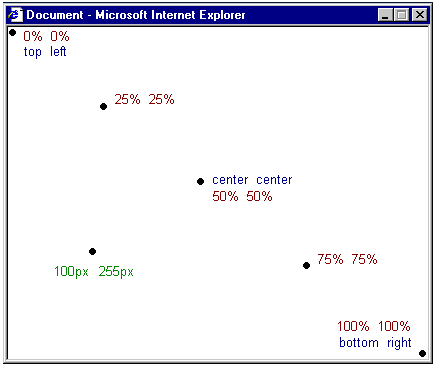
Diese Koordinaten können als Prozentwert der Bildschirmbreite, feste Größen (Pixel, Zentimeter usw.) oder mit den Worten top (oben), bottom (unten), center (zentriert), left (links) und right (rechts) angegeben werden. Die folgende Darstellung verdeutlicht das Prinzip:

In der folgenden Tabelle sehen Sie einige Beispiele.
| Wert | Beschreibung | Beispiel |
|---|---|---|
background-position: 2cm 2cm | Das Bild befindet sich 2 cm vom linken und 2 cm vom oberen Rand der Seite entfernt | Beispiel anzeigen |
background-position: 50% 25% | Das Bild ist zentriert und ein Viertel vom oberen Rand entfernt | Beispiel anzeigen |
background-position: top right | Das ist ist in der oberen rechten Ecke der Seite positioniert | Beispiel anzeigen |
Das nachfolgende Codebeispiel positioniert das Hintergrundbild in der unteren rechten Ecke:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Kombination der Hintergrundeigenschaften: die Eigenschaft ‘background’
Die Eigenschaft background ist eine Abkürzung für alle Eigenschaften aus dieser Lektion (außer color).
Mit background können Sie mehrere Eigenschaften in eine zusammenfassen und so Ihr Stylesheet verkürzen und leichter lesbar machen.
Schauen Sie z.B. diese fünf Zeilen an:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
Bei Verwendung von background kann der gleiche Effekt mit nur einer Codezeile erreicht werden:
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
Die Reihenfolge ist dabei wie folgt:
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
Wird eine Eigenschaft ausgelassen, wird automatisch der Standardwert der jeweiligen Eigenschaft eingesetzt. Werden z.B. background-attachment und background-position aus dem Beispiel entfernt:
background: #FFCC66 url("butterfly.gif") no-repeat;
… werden diese beiden Eigenschaften auf ihre Standardwerte (in unserem Falle scroll und top left) gesetzt.
Zusammenfassung:
In dieser Lektion haben Sie bereits neue Techniken gelernt, deren Umsetzung in HTML so nicht möglich wäre. Der Spaß geht in der nächsten Lektion weiter, in der wir die breite Palette an Möglichkeiten behandeln, was man mit CSS und Schriften (fonts) alles machen kann.
