Lektion 11: Umrandung (border)
Umrandungen (border) können für viele Sachen verwendet werden, z.B. als Dekorationselement oder um die Eigenständigkeit zweier Sachen zu unterstreichen. CSS bietet unendliche Möglichkeiten, bei der Verwendung von Umrandungen.
Breite der Umrandung: die Eigenschaft ‘border-width’
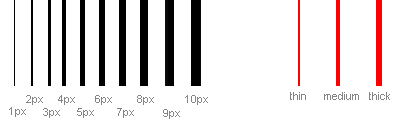
Die Breite der Umrandung wird mit der Eigenschaft border-width eingestellt. Diese kann die Werte thin (dünn), medium (mittel) und thick (dick) oder einen numerischen Wert in Pixeln annehmen. Die Abbildung verdeutlicht das System:

Farbe der Umrandung: die Eigenschaft ‘border-color’

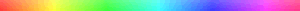
Die Eigenschaft border-color gibt an, welche Farbe die Umrandung hat. Werte können die normalen Farbwerte, z.B. “#123456”, “rgb(123,123,123)” oder “yellow” sein.
Arten der Umrandung: die Eigenschaft ‘border-style’
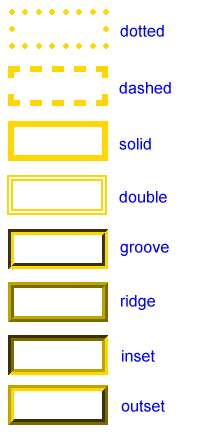
Es gibt verschiedene Umrandungsarten, aus denen Sie auswählen können. Nachfolgend werden acht Typen gezeigt, wie sie vom Internet-Explorer 5.5 interpretiert werden (in anderen Browser ist es normalerweise ähnlich, wenn nicht gar gleich). Alle sind in der Farbe “gold” und der Breite “thick”, können aber natürlich auch in jeder anderen Farbe und Breite angezeigt werden.
Die Werte none oder hidden können benutzt werden, wenn man keinerlei Umrandung wünscht.

Beispiele
Die drei soeben beschriebenen Eigenschaften können auch – für jedes Element separat – miteinander kombiniert werden und somit immer neue Umrandungen schaffen. Um dies zu zeigen, schauen wir und ein Dokument an, in dem wir verschiedene Umrandungen für <h1>, <h2>, <p> und <ul> definiert haben. Das Ergebnis mag nicht hübsch aussehen, aber es zeigt doch einige der zahlreichen Möglichkeiten:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
Man kann auch besondere Eigenschaften für den oberen, unteren, linken und rechten Rand (border-top, border-bottom, border-right oder border-left) vergeben. Das folgende Beispiel zeigt wie:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Kombination: die Eigenschaft ‘border’
Wie auch bei vielen anderen Eigenschaften, können die Werte der Umrandungseigenschaften in der Eigenschaft border zusammengefaßt werden. Schauen wir uns ein Beispiel an:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
Kann kombiniert werden zu:
p {
border: 1px solid blue;
}
Zusammenfassung
In dieser Lektion haben wir mehr über die unendlich vielen Möglichkeiten erfahren, die CSS bei der Gestaltung von Umrandungen bietet.
In der nächsten Lektion sehen wir, wie man die Größe der Boxen (des Box-Modells) mit width und height (Breite und Höhe) festlegen kann.
