Lektion 14: Positionierung von Elementen
Mit der CSS-Positionierung können Sie ein Element exakt dort in Ihrem Dokument platzieren, wo Sie es wünschen. Zusammen mit float (siehe Lektion 13), ergeben sich viele Möglichkeiten ein präzises Layout zu erstellen.
Die folgenden Punkte werden in dieser Lektion behandelt:
Das Prinzip hinter der CSS-Positionierung
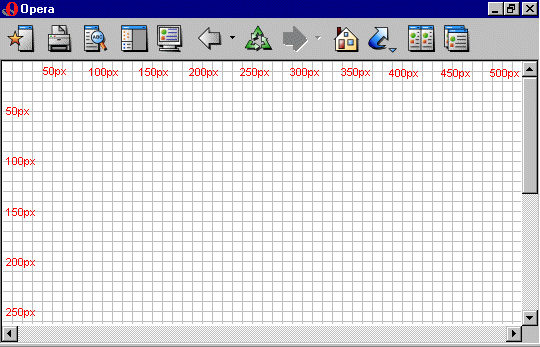
Stellen Sie sich ein Browserfenster als Koordinatensystem vor:

Das Prinzip hinter der CSS-Positionierung ist, dass jede Box irgendwo in diesem Koordinatensystem positioniert werden kann.
Nehmen wir an, wir möchten eine Überschrift positionieren. Unter Zuhilfenahme des Box-Modells (siehe Lektion 9) wird die Überschrift, wie folgt, erscheinen:

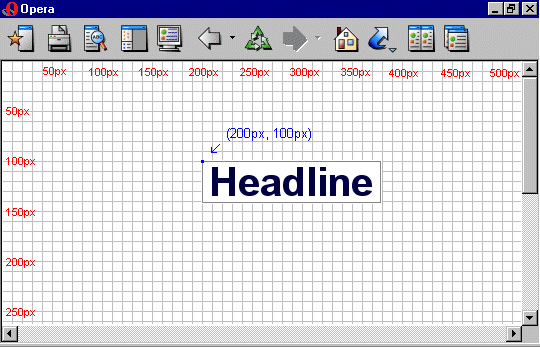
Wenn wir diese Überschrift 100 Pixel vom oberen und 200 Pixel vom linken Dokumentenrand positionieren wollen, können wir die folgenden Zeilen in unsere CSS-Datei schreiben:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
Das Ergebnis wäre dies:

Wie Sie sehen, ist das Positionieren mit CSS ein sehr präzises Werkzeug, um Elemente zu platzieren. Es ist viel einfacher, als die Benutzung von Tabellen, transparenten Bildern o.ä.
Absolute Positionierung
Ein Element, das absolut positioniert ist, nimmt keinem Platz im Dokument ein. D.h. es hinterläßt keinen leeren Platz, nachdem es positioniert wurde.
Um ein Element absolut zu positionieren, wird die Eigenschaft position auf den Wert absolute gesetzt. Nachfolgend können die Eigenschaften left, right, top und bottom verwendet werden, um die Box zu platzieren.
Als Beispiel für die absolute Positionierung nehmen wir vier Boxen, jede in einer Ecke des Dokumentes:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Relative Positionierung
Um ein Element relativ zu positionieren, wird die Eigenschaft position auf den Wert relative gesetzt. Der Unterschied zwischen absoluter und relativer Positionierung liegt in der Berechnung der Position.
Die Position eines relativ positionierten Elementes wird von der eigentlichen Stelle im Dokument aus berechnet. D.h. man verschiebt das Element nur nach rechts, links, oben oder unten. Das Element nimmt nach der Positionierung trotzdem noch seinen ursprünglichen Platz im Dokument ein, obwohl es woanders dargestellt wird.
Als Beispiel für die relative Positionierung, positionieren wir drei Bilder relativ zu ihren ursprünglichen Plätzen auf der Seite. Wenn Sie genau hinschauen, sehen Sie, dass die Bilder leere Stellen an den Originalstellen hinterlassen:
#hund1 {
position:relative;
left: 350px;
bottom: 150px;
}
#hund2 {
position:relative;
left: 150px;
bottom: 500px;
}
#hund3 {
position:relative;
left: 50px;
bottom: 700px;
}
Zusammenfassung
In den vergangenen Lektionen haben Sie gelernt, wie man Elemente schwimmend und absolut bzw. relativ positioniert. Diese Methoden geben Ihnen viele Möglichkeiten, Ihre Seiten ohne altmodische Praktiken (Tabellen und transparente Bilder) in HTML zu gestalten. Benutzen Sie stattdessen CSS. Es ist präziser, gibt Ihnen viele Vorteile und ist einfacher zu pflegen.
<< Lesson 13: Schwimmende Positionierung von Elementen (float)
