Lektion 15: Ebene auf Ebene mit z-index (Layer)
CSS arbeitet in drei Dimensionen – Breite, Höhe und Tiefe. Die ersten beiden haben wir in den vorhergehenden Lektionen behandelt. In dieser Lektion lernen wir, wie verschiedene Elemente zu Ebenen werden. Kurz gesagt, die Reihenfolge in der sich Elemente überlappen.
Zu diesem Zweck, kann man jedem Element eine Nummer zuweisen (z-index). Das System ist, dass ein Element mit einer höheren Nummer, ein Element mit einer niedrigeren Nummer überlappt.
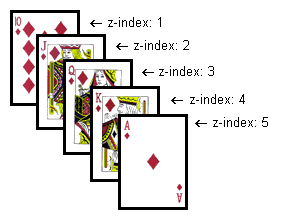
Spielen wir eine Runde Poker und haben einen Royal Flush (10 bis Ass in der gleichen Farbe). Unsere Hand kann mit Hilfe von z-index wie folgt dargestellt werden:

In diesem Beispiel folgen die Zahlen aufeinander (1-5). Das gleiche Resultat würde aber entstehen, wenn die Zahlen weiter auseinander liegen würden. Wichtig ist nur die chronologische Ordnung der Zahlen.
Der CSS-Code für das Kartenbeispiel könnte wie folgt aussehen:
#karo_zehn {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#karo_bube {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#karo_dame {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#karo_koenig {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#karo_ass {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
Diese Methode ist relativ einfach, aber die Möglichkeiten sind vielfältig. Sie können Bilder auf Text oder auch Text auf Text usw. platzieren.
Zusammenfassung
Ebenen können in vielen Situationen verwendet werden. Versuchen Sie z-index zu nutzen, um z.B. Effekte für Überschriften zu erstellen, anstatt diese als Grafik zu erstellen. Zum einen lädt die Seite den Text schneller und zum anderen verbessert sich evtl. die Platzierung in Suchmaschinen.
