Lektion 10: Außen- und Innenabstand (margin und padding)
In der vorhergehenden Lektion haben wir das Box-Modell vorgestellt. In dieser Lektion werden wir zeigen, wie man die Darstellung von Elementen durch die Eigenschaften Außenabstand (margin) und Innenabstand (padding) verändern kann.
Außenabstand (margin) eines Elementes
Ein Element hat vier Seiten: rechts, links, oben und unten (right, left, top und bottom). Der Außenabstand margin ist die Entfernung jeder Seite zum Nachbarelement (oder den Rändern des Web-Dokuments). Um dies zu visualisieren gibt ein eine Abbildung in Lektion 9.
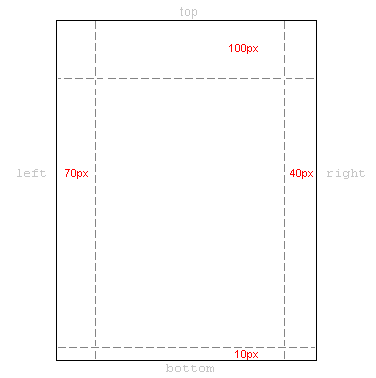
Als erstes Beispiel setzen wir Außenabstände für das Webdokument selbst, also für das Element <body>. Die Abbildung zeigt, wie die Ränder unserer Seiten gesetzt werden sollen.

Der CSS-Code dafür würde wir folgt aussehen:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
Sie können aber auch diese elegantere Version wählen:
body {
margin: 100px 40px 10px 70px;
}
Sie können diese Außenabstände für nahezu jedes HTML-Element definieren. Wir können z.B. für alle Textabsätze, die mit <p> markiert wurden, einen Außenabstand festlegen:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
Innenabstand (padding) eines Elementes
Der Innenabstand (padding) kann auch als “Füllung” verstanden werden. Dies macht Sinn, da der Abstand zu anderen Elementen nicht verändert wird, sondern nur den inneren Abstand vom Rand (border) zum Inhalt des Elementes angibt.
Die Benutzung von padding wollen wir durch dieses einfache Beispiel von Überschriften mit farbigen Hintergründen verdeutlichen:
h1 {
background: yellow;
}
h2 {
background: orange;
}
Wenn man den Überschriften jetzt einen Innenabstand gibt, verändert man die Größe des farbigen Bereichs um den Text der Überschriften:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
Zusammenfassung
Sie sind auf dem besten Weg das CSS-Box-Modell zu meistern. In der nächsten Lektion werfen wir einen genaueren Blick darauf, wie man Umrandungen farbig gestaltet kann.
