Lektion 7: Attribute
Sie können einigen Elementen Attribute zuweisen.
Was ist ein Attribut?
Wie Sie sich bestimmt erinnern, verleihen die Elemente dem HTML eine Struktur und geben dem Browser vor, wie Sie Ihre Webseite angezeigt bekommen möchten. Z.B. weißt <br /> den Browser an, dass er einen Zeilenumbruch vornehmen soll. Einigen Elementen kann man aber noch weitere Informationen zuweisen. Eine solche Information nennt man Attribut.
Beispiel 1:
<h2 style="background-color:#ff0000;">Meine Freundschaft mit HTML</h2>
Attribute werden immer in den Start-Tag des Elementes geschrieben und werden von einem Gleichheitszeichen gefolgt. Die Attributwerte werden in Anführungszeichen (") geschrieben. Das Semikolon nach dem Attribut im oberen Beispiel dient der Trennung verschiedener Styleangaben. Dazu kommen wir aber später.
Und wozu brauche ich das?
Es gibt viele verschiedene Attribute. Das erste was Sie lernen werden ist style. Mit dem style-Attribut können Sie Ihrer Seite Aussehen verleihen, Layout geben, z.B. eine Hintergrundfarbe:
Beispiel 2:
<html>
<head>
</head>
<body style="background-color:#ff0000;">
</body>
</html>
Das Codebeispiel zeigt Ihnen eine komplett rote Seite im Browser an, denn background-color bedeutet Hintergrundfarbe – probieren Sie es aus. Wir erklären gleich noch genauer, wie das Farbsystem funktioniert.
Bitte achten Sie auf die Schreibweise der Tags, Attribute usw. Sollten Sie sich verschreiben, wird der Browser Ihre Anweisungen nicht verstehen. Wichtig ist auch, dass Sie die Anführungszeichen am Ende des Attributes wieder schließen.
Und wie ist die Seite rot geworden?
Im obigen Beispiel haben wir die Hintergrundfarbe mit dem Code “#ff0000” angegeben. Dies ist der Farbcode für die Farbe rot in der sogenannten Hexadezimalschreibweise (HEX). Jede Farbe hat ihren eigenen hexadezimalen Farbwert. Hier einige Beispiele:
Weiss: #ffffff
Schwarz: #000000 (Nullen)
Rot: #ff0000
Blau: #0000ff
Grün: #00ff00
Gelb: #ffff00
Ein hexadezimaler Farbcode besteht aus der Raute ”#” und sechs Ziffern (0-9) oder Buchstaben (a-f). Es gibt weit mehr als 1000 HEX-Codes und es ist nicht immer einfach herauszufinden, welcher Code zu einer bestimmten Farbe gehört. Um es für Sie einfacher zu machen, haben wir eine Übersicht mit den 216 am häufigsten benutzten Farben erstellt: Übersicht über 216 websichere Farben
Sie können auch die englischen Farbnamen verwenden. Dies funktioniert bei den gebräuchlichsten Farben, so z.B. white, black, red, blue, green und yellow.
Beispiel 3:
<body style="background-color: red;">
So genug von Farben. Wenden wir uns wieder den Attributen zu.
Welchen Elementen kann ich Attribute zuweisen?
Verschiedenen Attribute können den meisten Elementen zugewiesen werden.
Sie werden Attribute oft in Tags wie z.B. dem body-Tag verwenden. Im br-Tag sicherlich eher weniger, da ein Zeilenumbruch meist nur ein Zeilenumbruch ist, der keine Parameter zum einstellen besitzt.
Ebenso, wie es viele verschiedene Elemente gibt, gibt es auch viele verschiedene Attribute. Manche Attribute sind maßgeschneidert für ein bestimmtes Element, während andere für viele verschiedene Elemente eingesetzt werden können. Anders herum gilt dies genauso: Einige Elemente können nur eine Art Attribute enthalten, während andere viele verschiedene enthalten können.
Es mag ein wenig verwirrend klingen, aber wenn Sie sich einmal an die verschiedenen Attribute gewöhnt haben, ist es eigentlich sehr logisch und bald werden Sie sehen, wie einfach sie zu benutzen sind und welche vielfältige Möglichkeiten sie bieten.
Dieses Tutorial stellt Ihnen die wichtigsten Attribute vor.
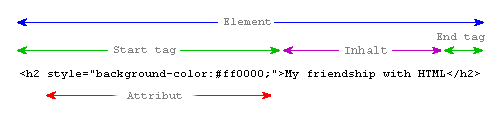
Aus welchen Teilen besteht ein Element?
Im allgemeinen besteht ein Element aus einem Start-Tag (mit oder ohne einem oder mehreren Attributen), einem Inhalt und einem End-Tag. So einfach ist das. Bitte werfen Sie einen Blick auf die nachfolgende Darstellung.